Interaction Design
Interaction design is all about having an effective process and sticking to it. Below is a flow of my process and some examples of work I’ve done with some photos to show some of the steps.
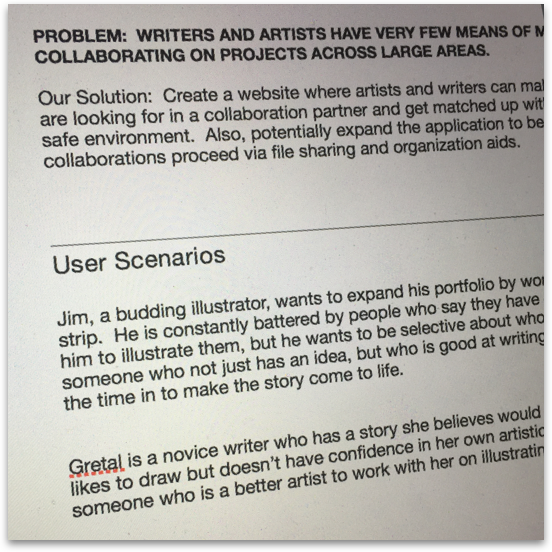
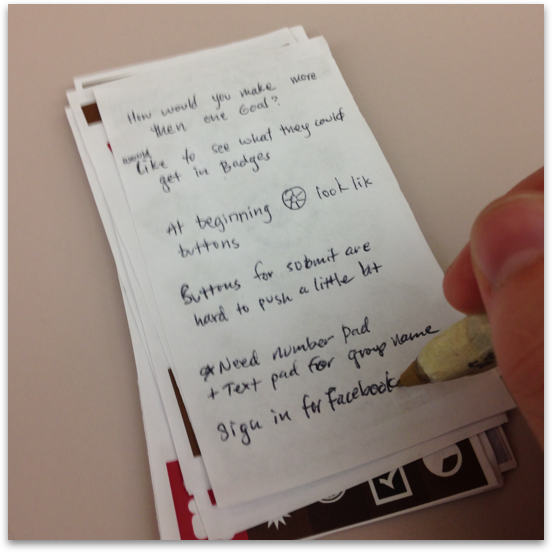
Gather requirements and scenarios.


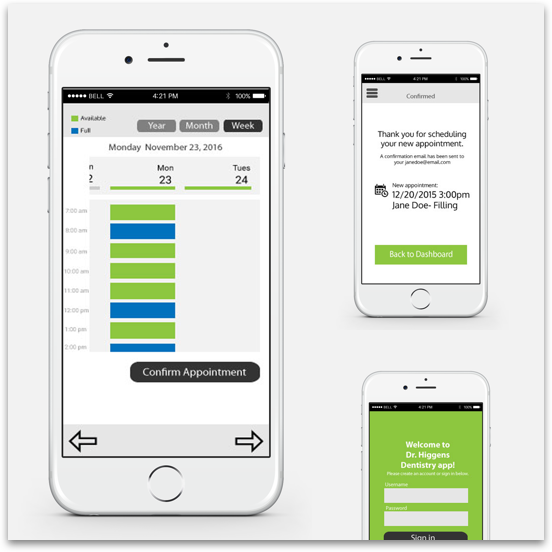
Do first draft of visual design.


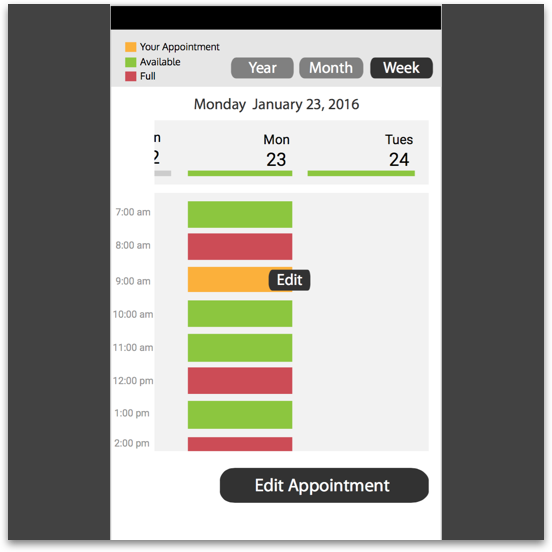
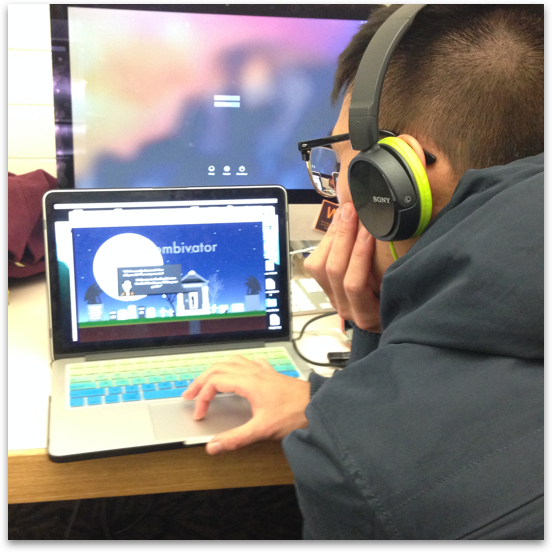
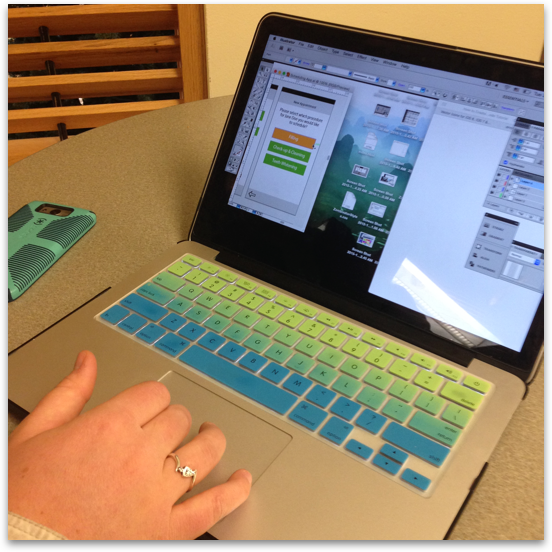
Test a digital clickable prototype.


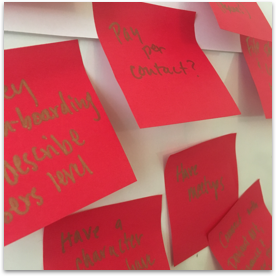
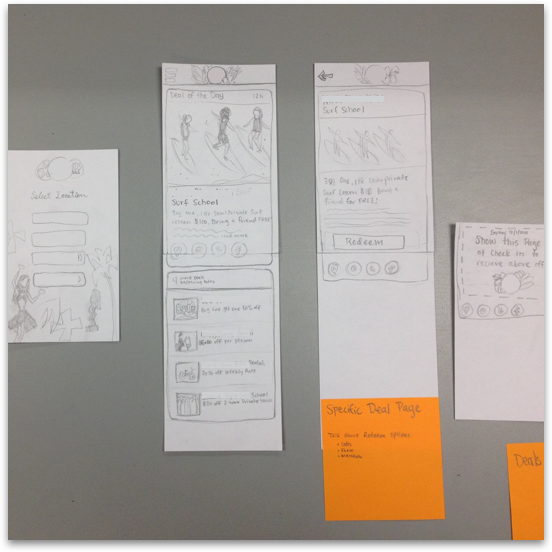
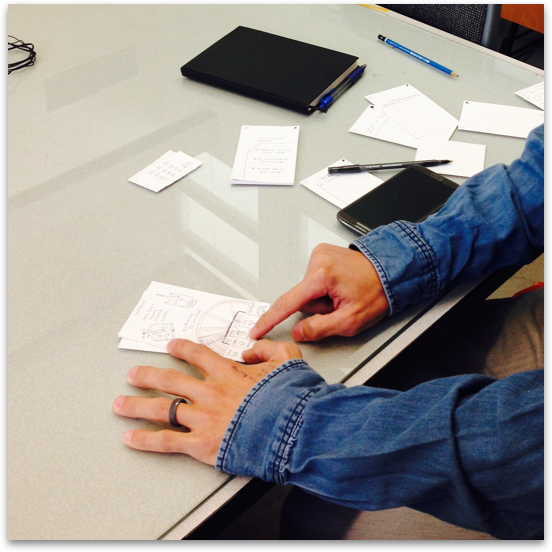
Brainstorm solutions and start sketching ideas.
(do this with the entire product team.)


Refine from the feedback and test again.


Refine and finish mockups.


Wireframe or chart out the flow.


Test the paper prototype or wireframe prototype.


Create a final digital prototype and pass off to developers.


Continue refining.
By this point the element has been tested 2-3 times which means it is well verified but as a product develops I like to test things as a whole as often as possible so if there is something we need to go back and make better we can find it quickly and add it to the backlog.

